当ページに含まれる広告について
当ページには広告リンクが含まれており、当ページを経由して商品・サービスの申込みがあった場合、提携している各掲載企業から広告報酬を受け取ることがあります。当サイトで得た収益は、皆様により役立つコンテンツを提供するために、品質向上等に還元しております。

当ページには広告リンクが含まれており、当ページを経由して商品・サービスの申込みがあった場合、提携している各掲載企業から広告報酬を受け取ることがあります。当サイトで得た収益は、皆様により役立つコンテンツを提供するために、品質向上等に還元しております。
\ 脅威の56万円オフ! 無料オンライン相談で詳細を聞いてみる。 /
AIによって脅かされるかもしれない...自分の明るいはずの未来が不安なあなたへ。
正直、AIを1からしっかり学ぶにはAidemy Premiumがおすすめ。
他にもAIを学ぶ方法はあるけど、国から最大70%オフの給付金制度もあるし、何から始めたら良いかわからない人にはめっちゃ良い機会だと思う。
たった25分の自己投資でAidemy Premiumについて無料で聞きたいこと聞けちゃうから、ぜひやってみてください。
いつものようにコードを書き、テストを走らせ、問題なければデプロイする――そんな日常を一瞬で彩るのがChatGPTプラグインのDeployScriptです。
でも、DeployScriptとは?と首を傾げるあなたに、この記事は宝の地図のような存在かもしれません。
DeployScriptとは、使い方、使用例、トラブルシューティングまで、全てカバーします。



AI初心者でも大丈夫!かんちゃんがあなたのガイドになります。
さあ、一緒にこの冒険を始めましょう!


DeployScriptとは、ChatGPTの能力を活用して、ウェブアプリケーションのHTML、CSS、JavaScriptのコードを自動生成するプラグインです。
エンジニア不要でウェブ開発が可能になるという、まさに夢のような特徴を持っています。
他の類似ツールと比べても、DeployScriptプラグインのパワーは圧倒的です。
新しいアプリリソースの作成、ファイルのアップロードと更新など、ウェブ開発に必要な一連の作業をサポートします。まるで魔法のように、あなたのアイデアを現実のものに変えてくれます。



気になる気になる、そんな便利なプラグインがあるの!!!
すごい!すごい!


DeployScriptプラグインの使い方は、まるで子供がブロックを積み上げるように簡単です。
まず、新しいアプリリソースを作成します。
次に、HTML、CSS、JavaScript、またはJSONファイルをアップロードします。
ブロックの山から選んだブロックを積み上げるようなものです。
そして、必要に応じて既存のファイルを更新します。
これらの操作はすべてDeployScriptプラグインのエンドポイントを通じて行われます。
また、エンドポイントはそれぞれ特定の機能を持ち、それを利用することでウェブアプリケーションの開発を効率的に進めることができます。
エンドポイントについて知りたい方は、Cloudflareのサイトをチェック。非常にわかりやすいです。
| コマンド | 説明 |
|---|---|
| createApp | 新しいアプリリソースを作成します。このコマンドはパラメータを必要としません。 |
| getApp | 指定したIDのアプリリソースを取得します。パラメータとしてアプリID(appId)が必要です。 |
| uploadFile | 指定したアプリリソースにファイルをアップロードします。パラメータとしてアプリID(appId)、ファイルタイプ(fileType)、ファイル名(fileName)、ファイルの内容(content)が必要です。 |
| updateFile | 指定したアプリリソースの既存のファイルを更新します。パラメータとしてアプリID(appId)、ファイルタイプ(fileType)、ファイル名(fileName)、更新後のファイルの内容(content)が必要です。 |



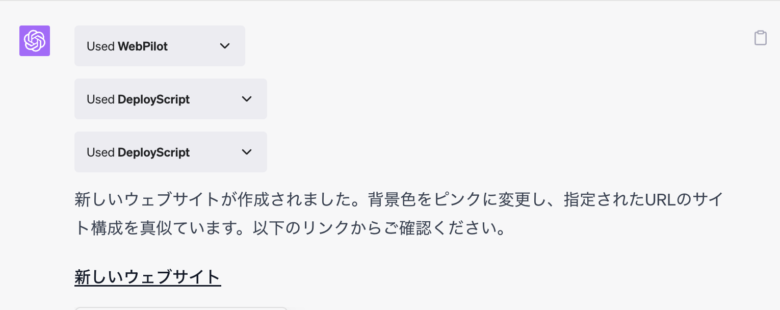
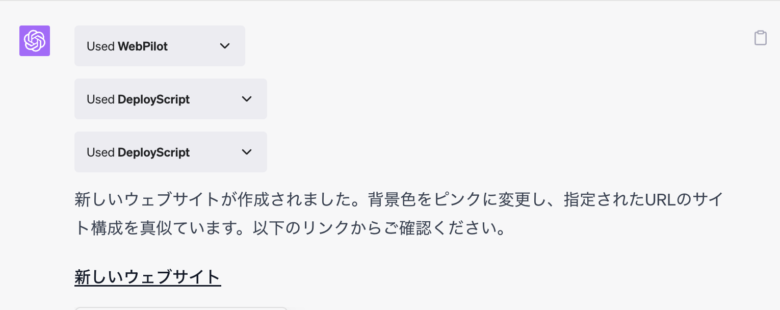
実際にDeployScriptプラグインを使った例を見ていきましょう!!





早速作ってみます!



俺が手伝うよ、ブラザー!







このように簡単なウェブサイトを作ってくれます。
しかし、今のところ簡単なWEBサイトしか作れないです。そのため、AIを使って顧客の想像するものを作れるエンジニア需要が増しています。
DeployScriptプラグインは、例えばウェブサイトのプロトタイピングに役立ちます。
具体的なデザインや機能を持つウェブサイトを想像し、それをChatGPTに説明するだけで、AIが自動的にコードを生成します。
また、既存のウェブサイトの改善や、新しい機能の追加にも利用できます。
これにより、エンジニア不要でウェブ開発を行うことが可能になります。
これはまるで、あなたがアーティストで、DeployScriptプラグインがあなたの助手であるかのようです。
あなたが描くビジョンを、DeployScriptプラグインが現実に変えてくれます。


DeployScriptプラグインを使用する際に問題が発生した場合、まずはエラーメッセージを確認しましょう。
それが解決策を示していることが多いです。
また、ファイルのアップロードや更新がうまくいかない場合は、ファイルの形式や内容を確認します。
HTML、CSS、JavaScript、JSONのいずれかの形式であること、そして内容が正しいことが必要です。
問題が解決しない場合は、恐れずにサポートに連絡しましょう。
彼らはあなたの問題を解決するための騎士のように、あなたの助けに駆けつけます。
この記事では、最新のAI技術、ChatGPTとその強力なツール、DeployScriptプラグインについて詳しく解説しました。
これらの技術を使えば、エンジニア不要でウェブ開発が可能になります。
DeployScriptプラグインの概要から使い方、使用例、トラブルシューティングまでを詳しく解説しました。
これからAIの世界に足を踏み入れようとしている方も、すでにAIを活用している方も、必見の情報が満載です。さあ、一緒にこの冒険を始めましょう!
\ 脅威の56万円オフ! 無料オンライン相談で詳細を聞いてみる。 /
AIによって脅かされるかもしれない...自分の明るいはずの未来が不安なあなたへ。
正直、AIを1からしっかり学ぶにはAidemy Premiumがおすすめ。
他にもAIを学ぶ方法はあるけど、国から最大70%オフの給付金制度もあるし、何から始めたら良いかわからない人にはめっちゃ良い機会だと思う。
たった25分の自己投資でAidemy Premiumについて無料で聞きたいこと聞けちゃうから、ぜひやってみてください。
「AIの使い方がいまいちわからない...」
「AIに仕事を奪われて、路頭に迷いたくない...」
「AIがどのように産業を飲み込んでいくのかを知って、対策しておきたい...」
「AIが、だーーーーーいすき 」
そんな、情報感度に高い方、将来に漠然とした不安がある方におすすめの書籍です。

